鎌ケ谷市で広告企画デザイン制作をしているアート&デザイン タッグ 田上です。
今回はホームページ制作の内容を一部紹介します。
今回紹介するのは、企画が出来上がり具体的な制作の段階です。
パルホームサービスさまのホームページ制作を例に紹介させて頂きます。
使っているソフトはAdobe Creative Cloud
・IllustratorCC
・Xd CC
(Adobe Experience Design CC )
・AnimateCC
・MuseCC
・DreamweaverCC
などを駆使して作りました。
Adobe Creative Cloud

IllustratorCC

Adobe Experience Design CC

AnimateCC

DreamweaverCC

MuseCC
Adobe CreativeCloudはライセンス契約でAdobeソフトウエア製品すべてが使えます。
また、アップデートと過去のバージョンもいくつか前まで利用可能。20Gのストレージとモリサワフォントもいくつか入っています。
ではどのように作っているか説明すると
![]()
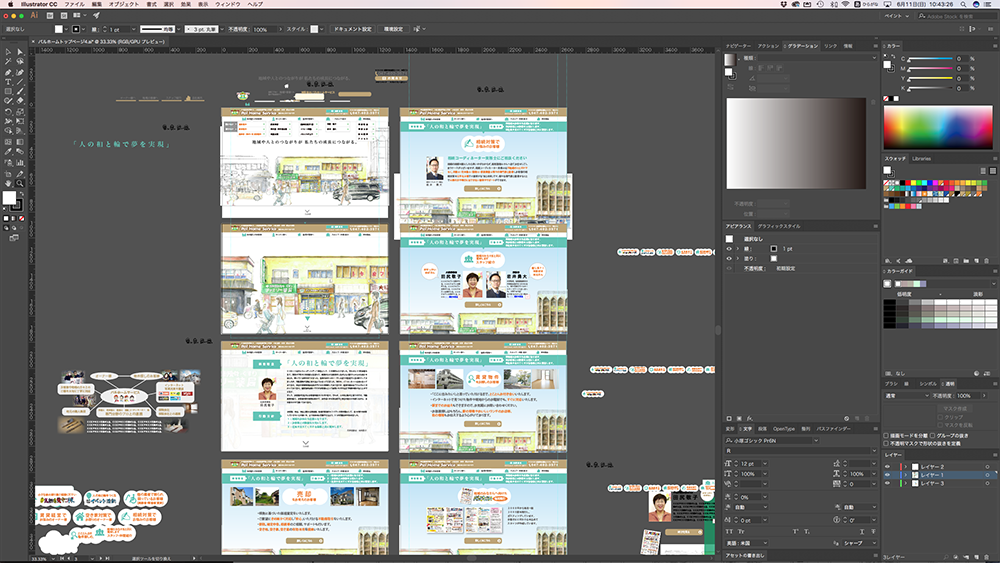
・IllustratorCCでは主にホームページデザインを作るために使用します。いきなりホームページデータは作りません。まず、見る人にわかりやすく、なおかつユニークなデザインを考え、提案します。最初にトップページデザインのみ作り方向性が決まった後、全ページのデザインデータを作り確認しながらお客様と何回もやりとを行います。
デザインデータですべてOKをいただいた後にホームページのデータに変換していきます。
他のホームページ制作者はPhoto shopなどでデザインする方もいます。
Illustratorで作る理由としては
・20年以上使っているソフト
・ベクターデータ(どんなに拡大しても荒れないデータ形式)だから
・慣れているからデザインしやすい
![]()
Illustratorデータで作ったデータをXd上に変換。
Xdは、まだベータ版のソフトだが、何案件か使って時間短縮にもなったので利点をご紹介。
・画像データなどにもリンクを貼れるので実際のホームページのイメージに近くページ移動が確認できる。
・プリント不要。お客様にメールでリンクを送ってインターネット上で確認できる。
・この段階の修正であれば安易にできるので時間短縮になる。
・軽快に動く使用感。特に縮小拡大はどんなソフトよりもスムーズ。
![]()
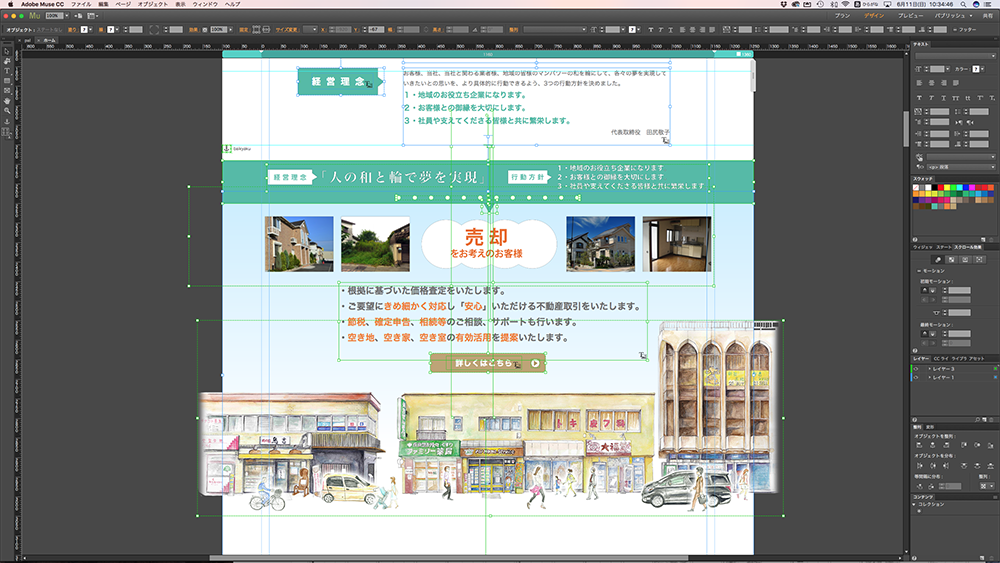
・トップページは、スクロールすると画像、文字、写真、イラストなどに自由な動きがつけられる、MuseCCを使用。いろんな動きがつけられるが、やりすぎると分かりづらくなるのでシンプルな動きを心がけた。欠点はHTMLのコードが複雑で書き出し後変更しづらい。DreamweverCCではプレビューできないなど、部分的に扱いづらい。
![]()
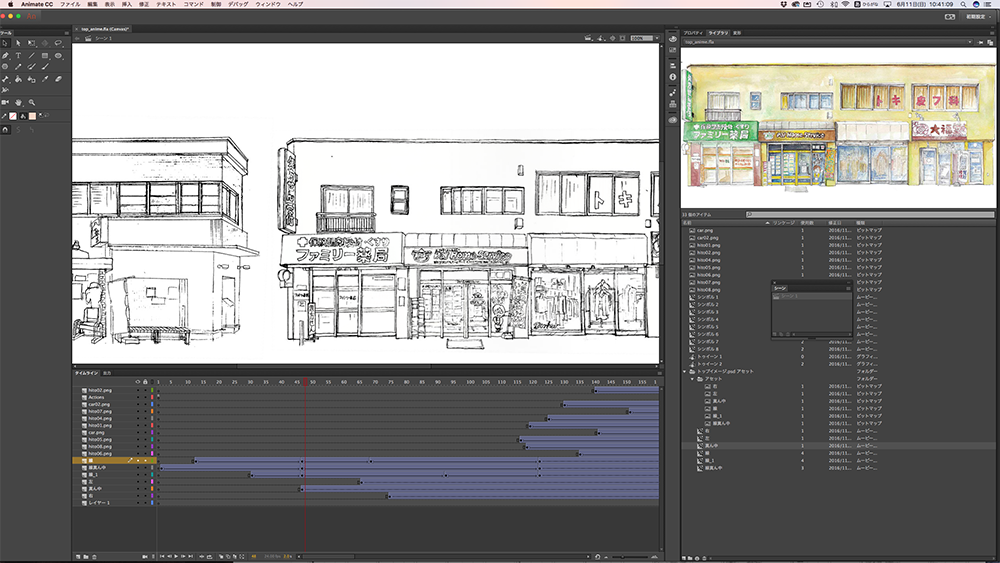
AnimateCC(旧Flash)はタイムライン上で動きをつけFlashアニメーションが作れる。HTML5用のJavaScriptデータに書き出しiPad、iPhoneなどでも見られるようになった。
![]()
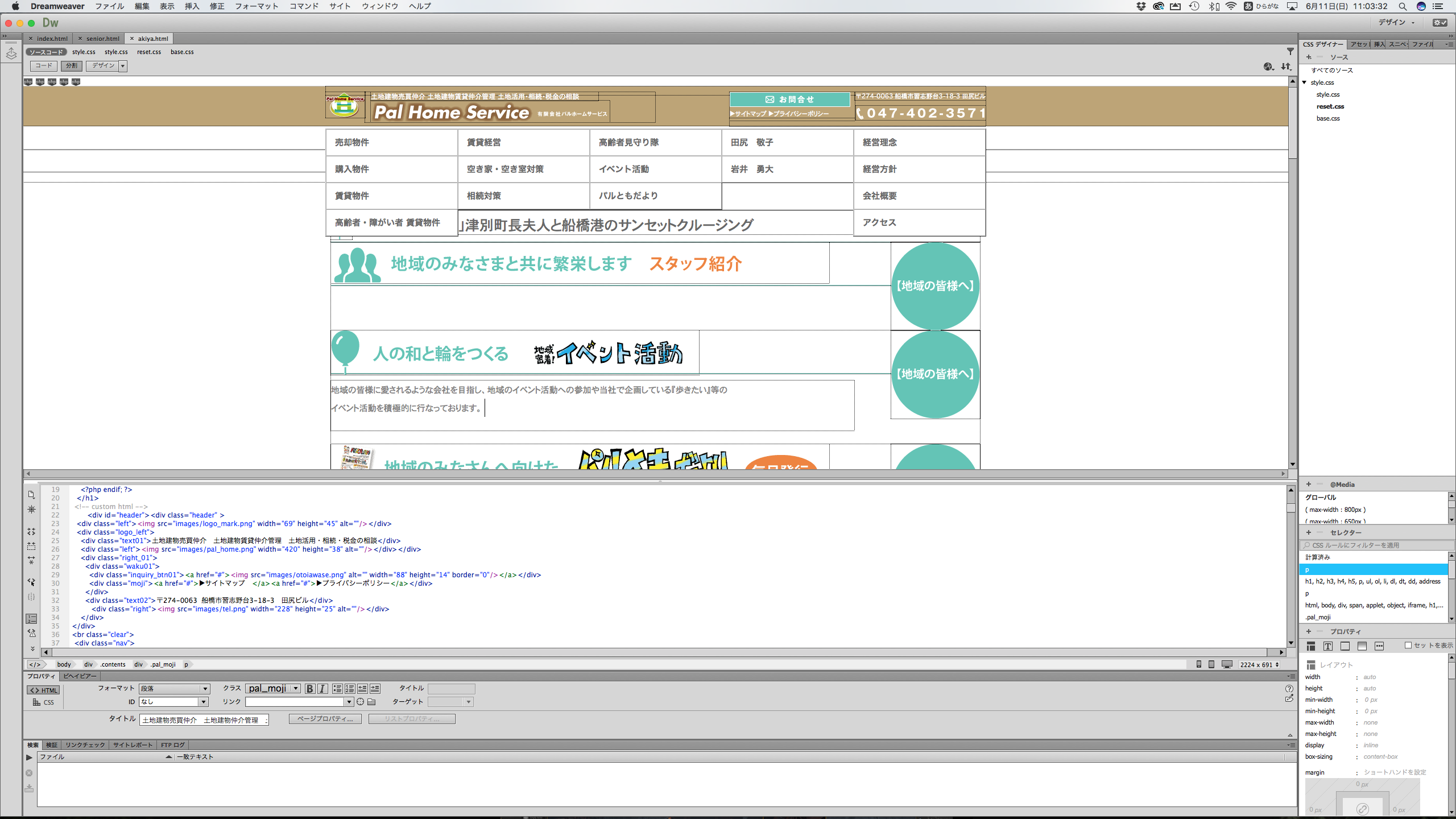
DreamweaverCCはIllustratorなどで作ったデザインデータをホームページデータへ変換するソフト。HTMLとデザインの指定をCSSデータで作り検索エンジンに嫌われないように最適化したデータを作るためのソフト。
最後の仕上げにHTMLとCSSデータをWordPressに変換。テンプレートをカスタマイズしてオリジナルデザインに仕上げる。
完全なオリジナルデザインの場合、様々なソフト使用して制作しています。